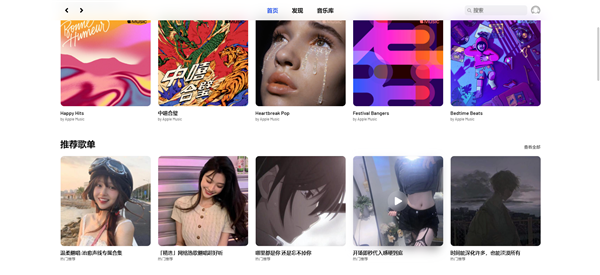
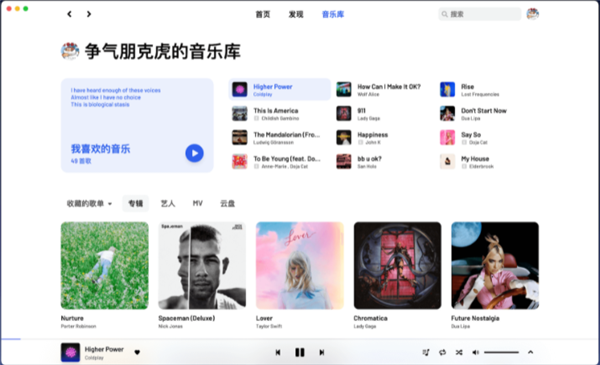
YesPlayMusic绿色版是一款十分好用的在线音乐播放器,一款能够让用户在电脑上一站式体验全网海量音乐的播放,这里汇聚了网易云音乐资源,每天都能享受最简单的音乐播放。YesPlayMusic第三方网易云音乐有着清爽的音乐播放界面,里面的曲库皆是源自网易云,用户完全把这个当做第三方网易云,不用会员也能畅享高音质的音乐内容。

YesPlayMusic电脑版做为一款第三方的网易云PC播放器,颜值较高,能登录网易云的账号,海量的音乐都能在线收藏,添加成为自己的歌单,每天找歌更加方便。
YesPlayMusic绿色版特色
使用 Vue.js 全家桶开发
网易云账号登录
MV 播放
支持歌词显示
无任何社交功能
海外用户可直接播放(需要登录网易云账号)
支持 UnblockNeteaseMusic,自动使用 QQ/酷狗/酷我音源替换变灰歌曲链接 (网页版不支持)
支持 MediaSession API,可以使用系统快捷键操作上一首下一首
每日自动签到(手机端和电脑端同时签到)
Light/Dark Mode 自动切换
支持 Touch Bar
支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 + 安装到电脑
支持显示歌曲和专辑的 Explicit 标志
YesPlayMusic绿色版全新的音乐部署
部署至 Vercel
除了下载安装包使用,你还可以将本项目部署到 Vercel 或你的服务器上。下面是部署到 Vercel 的方法。
部署网易云 API,详见Binaryify/NeteaseCloudMusicApi 。你也可以将 API 部署到 Vercel。
点击本仓库的仓库的Fork,复制本到你的GitHub账号。
点击仓库的添加文件,选择新建文件,输入vercel.json,将下面的内容复制粘贴到文件中,替换https://your-netease-api.example.com为你刚刚部署的网易云API地址:
{
“重写”:[
{
“来源”:“ /api/:match* ”,
“目的地”:“ https://your-netease-api.example.com/:match* ”
}
]
}
打开 Vercel.com,使用 GitHub 登录。
点击 Import Git Repository 并选择你刚刚复制的仓库并点击 Import。
点击个人账户的旁边的选择。
点击环境变量,重新填写名称为VUE_APP_NETEASE_API_URL,/api值为,点击添加。最后点击的 Deploy 就可以部署到 Vercel 了。
部署到自己的服务器
除了部署到 Vercel,你还可以部署到自己的服务器上
部署网易云API,详见Binaryify/NeteaseCloudMusicApi
雪原仓库
git clone https://github.com/qier222/YesPlayMusic.git
安装依赖
纱线安装
(可选)使用 Nginx 代理 API,将 API 映射路径为/api,如果 API 和网页不在同一个域下的话(跨域),就会有一些 bug。
复制/.env.example文件/.env,修改里面的值为易网VUE_APP_NETEASE_API_URL的API地址。本地开发的话可以API地址为http://localhost:3000,YesPlayMusic地址为http://localhost:8080。如果你使用了返回云地址为API地址,可以重新填写API地址/api。
VUE_APP_NETEASE_API_URL=http://localhost:3000
打包打包
纱线运行构建
将/dist目录下的文件上传到你的 Web 服务器
码头工人部署
构建 Docker Image
docker build -t yesplaymusic 。
启动 Docker 容器
docker run -d --name YesPlayMusic -p 80:80 yesplaymusic
Docker Compose 启动
码头工人组成 -d
YesPlay音乐地址为 http://localhost
YesPlayMusic绿色版替换音源
直接打开可运行文件
去文件下载的发布版本找到最新版本,然后在某个资产找到你的系统架构的可运行回来后两点下即可使用。
macOS 因为签名问题,暂时不提供可运行的文件。请先按照其他习惯使用。
NPM 安装
安装成依赖
npm install @unblockneteasemusic/server
yarn add @unblockneteasemusic/server #对于 Yarn 用户
用 NPX 运行
npx -p @unblockneteasemusic/服务器 unblockneteasemusic
注册成 Windows 服务
安装服务
clone直接或下载本,在项目根部运行。有弹窗,直接可能确定。如果有目录的node ./nw.js安全管家等软件会阻止,直接允许。运行成功后可在电脑服务中看到服务。
配置
http 使用代理127.0.0.1,端口默认使用8080。
如果想要添加启动参数,请在项目根目录中的nw.js中配置scriptOptions。
如果想要卸载已经安装的服务,请再次运行node ./nw.js。
安装服务在项目根目录生成daemon文件夹后,可以在这里查看日志。
配置参数
$ unblockneteasemusic -h
用法:unblockneteasemusic [-v] [-p 端口] [-a 地址] [-u url] [-f 主机]
[-o源[源 ...]] [-t 令牌] [-e url] [-s]
[-H]
可选参数:
-v, --version 输出版本号
-p端口,--port 端口指定服务器端口
-a地址,--address 地址指定服务器主机
-u url,--proxy-url url 通过上游代理请求
-f主机,--force-host 主机强制网易服务器ip
-o source [source ...], --match-order source [source ...]
设置源优先级
-t token, --token token 设置代理认证
-e url, --endpoint url 替换虚拟端点使用公共主机
-s, --strict 启用代理限制
-c , --cnrelay host:port 中国大陆中继获取音乐url
-h , --help 输出使用信息
音源清单
将有这样的-oUNM的声音使用像源代号:
节点 app.js -o bilibili ytdlp

YesPlayMusic绿色版网易云API
安装
$ git clone git@github.com:Binaryify/NeteaseCloudMusicApi.git
$ npm install
运行
$ node app.js
服务器启动默认端口为 3000, 若不想使用 3000 端口 , 可使用以下命令 : Mac/Linux
$ PORT=4000 node app.js
windows 下使用 git-bash 或者 cmder 等终端执行以下命令 :
$ set PORT=4000 && node app.js
服务器启动默认 host 为 localhost,如果需要更改, 可使用以下命令 : Mac/Linux
$ HOST=127.0.0.1 node app.js
windows 下使用 git-bash 或者 cmder 等终端执行以下命令 :
$ set HOST=127.0.0.1 && node app.js
Vercel 部署
v4.0.8 加入了 Vercel 配置文件,可以直接在 Vercel 下部署了,不需要自己的服务器(访问 Vercel 部署的接口,需要额外加一个 realIP 参数,如 /song/url?id=191254&realIP=116.25.146.177)
操作方法
fork 此项目
在 Vercel 官网点击 New Project
点击 Import Git Repository 并选择你 fork 的此项目并点击import
点击 PERSONAL ACCOUNT 的 select
直接点Continue
PROJECT NAME自己填,FRAMEWORK PRESET 选 Other 然后直接点 Deploy 接着等部署完成即可
可以使用代理
在 query 参数中加上 proxy=your-proxy 即可让这一次的请求使用 proxy
// 例子
const url = `http://localhost:3000/song/url?id=33894312&proxy=http://121.196.226.246:84`
fetch(url).then(function () {
// do what you want
})
// 结果
// {"data":[{"id":33894312,"url":"http://m10.music.126.net/20180104125640/930a968b3fb04908b733506b3833e60b/ymusic/0fd6/4f65/43ed/a8772889f38dfcb91c04da915b301617.mp3","br":320000,"size":10691439,"md5":"a8772889f38dfcb91c04da915b301617","code":200,"expi":1200,"type":"mp3","gain":-2.0E-4,"fee":0,"uf":null,"payed":0,"flag":0,"canExtend":false}],"code": 200}
v3.3.0 后支持使用 PAC 代理,如 ?proxy=http://192.168.0.1/proxy.pac
可以在 Node.js 调用
v3.31.0 后支持 Node.js 调用,导入的方法为module内的文件名,返回内容包含status和body,status为状态码,body为请求返回内容,参考module_example 文件夹下的 test.js
const { login_cellphone, user_cloud } = require('NeteaseCloudMusicApi')
async function main() {
try {
const result = await login_cellphone({
phone: '手机号',
password: '密码',
})
console.log(result)
const result2 = await user_cloud({
cookie: result.body.cookie, // 凭证
})
console.log(result2.body)
} catch (error) {
console.log(error)
}
}
main()
支持 TypeScript
// test.ts
import { banner } from 'NeteaseCloudMusicApi'
banner({ type: 0 }).then((res) => {
console.log(res)
})
精品软件
YesPlayMusic其他版本
- [未上架]Windows XP SP2 MSDN原版光盘(592M)v1.0
- Anyreader(复制无法读取的数据) 中文绿色特别版v3.15
- 按键神通(支持动作录制和回放功能) 中文绿色免费版v2.0
- 系统封装部署利器 中文绿色版v5.19.715.279
- 快车(FlashGet)国际版 (强大的超线程技术下载工具)官方多国语言版v3.7.0.1156
- AusLogics Registry Defrag(分析整理注册表碎片)汉化绿色版V4.0.4.47
- NetInfo(功能完善的网络工具箱) Build 715汉化绿色特别版V6.2
- 音频编辑(Goldwave)汉化绿色版v6.32
- 飘雪动画秀(非常好的动画制作软件)单文件绿色版v3.10
- Mozilla Thunderbird(PortableApps简体便携版)v68.3.0 Final
- Auslogics Disk Defrag(德国优秀的磁盘整理工具) 多国语言绿色免费版v3.3.0.0
- 星云游戏修改器(修改游戏中所有的数值) 简体绿色版v2.42
- Photoshop CC 32位中文便携版 v15.2.2.310
- PGWare PCBoost(加速程序和游戏)汉化绿色特别版v5.4.24.2016
- FreePic2Pdf 中文绿色版v4.06
- 游戏马联众记牌器 去广告绿色免费版(免费的记牌器)v5.03
用户评论
最新评论
- 置顶 江西宜春电信 网友 别恋旧
一直在用这个
- 置顶 甘肃兰州联通 网友 一别两宽
正好需要!!
- 置顶 湖南怀化移动 网友 眉目里
真的管用?
- 置顶 福建龙岩移动 网友 佛系人生
先收藏,具体情况使用再评价
- 置顶 陕西安康电信 网友 半字浅眉-
小东西实用
最新专题
更多>最新更新
更多>热门标签
软件排行榜
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10