element-ui是一款能够帮助网站快速成型的前端组件库工具,软件专门为开发者、设计师、产品经理等多种职业使用,基于Vue2.0的桌面端组件库,便捷的UI框架能够帮助用户们快速完成对网站的开发。element-ui最新版拥有最全面的Element-UI组件库,用户可以从当中获取最全面的设计配套工具,让你用最短的时间做出优良的作品,大大节省开发的成本和时间。

element-ui软件具有看可视化在线编辑器,能够对网站进行可视化定制,并且具备了站点样式组件的管理,在网站排版方面,调整更加方便。
element-ui软件功能
指南
了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
组件
使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
主题
在线主题编辑器,可视化定制和管理站点主题、组件样式
资源
下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。

element-ui软件特色
一致性 Consistency
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。

element-ui更新日志
新特性
Autocomplete
添加 change 事件 (#17913 by @sxzz)
Bug 修复
Autocomplete
修复类型为 textarea 时建议错误问题 (#18478 by @Roojay)
Carousel
修复 console.warn 文案拼写错误 (#18264 by @IceFox)
Image
修复当 preview-src-list 属性不包含 src 时图片预览大图展示为空的问题 (#18975) (#19130 by @luckyCao)
修复第二次图片预览时快捷键失效问题 (#18983) (#19156 by @luckyCao)
修复 preview-src-list 为空时点击图片会给 body 添加 overflow: scroll 的问题 (#18967 by @inooNgt)
Transfer
修复和 Form 组件一起使用时错误的行高问题 (#18917 by @Hanx)
InputNumber
正确计算 inputNumberDisabled (#18439 by @ashuser-pendo)
Chore
更新首页文案 (#19155 by @iamkun)
Doc
更新 Popconfirm 文档 (#18324 by @iamkun)
修复 step-strictly 文档拼写问题 (#18705 by @dream2023)
修复 Steps 组件文档问题 (#17555 by @haoranyu)
element-ui常见问题
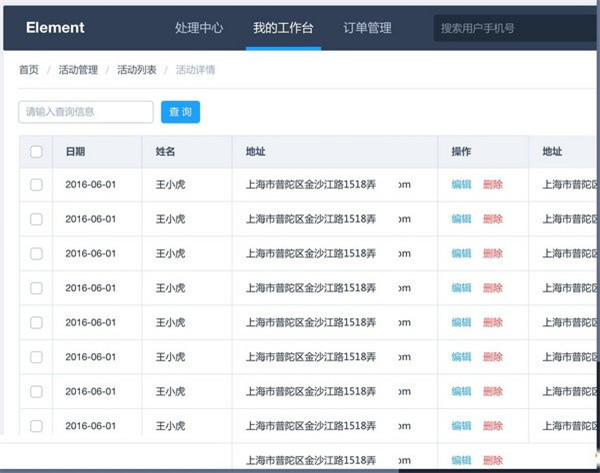
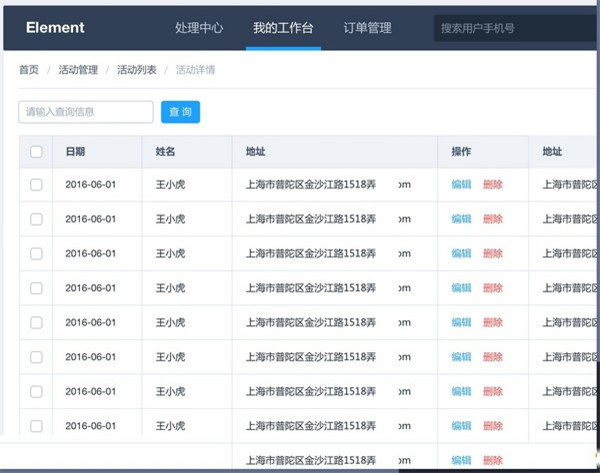
1、表格字段过长省略?
elmentUI的table-column有提供属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且鼠标移至其上时,可查看完整信息。
2、如何获取行数据作为方法参数?
如果要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click="delete(scope.row.id)
3、如何绑定事件?
发现指定@click是没有响应的。官方的使用方法是,在command属性指定操作命令,然后在里面制定用于处理command的操作方法,例如@command="handleCommand",然后在里面类似做switch的操作,即根据不同的值来进行对应的操作。还有就是command可以直接就是方法名,然后在handleCommand方法里面,这样调用:this[command]()。这样就是直接调用methods方法集中的对应方法。
但是,如果方法需要传递参数呢,用这种方法就不好做了。总不能再在这个command字符串中去把方法名和参数分别解析出来吧,那太麻烦了。解决方法就是@click.native="func",这种方式可以直接调用methods方法集中的对应方法,传参自然就没问题了。
4、如何通过代码关闭message提示?
一般我抛出提示信息,是直接this.$message。但是存在这样的情境,即我完成了一个操作后,这个提示应该被立即关闭,而不是等它超时消失。答案就是,this.$message实际上会返回message对象的引用,那么我们定义一个变量来存这个引用,然后在需要的使用调用close方法即可。如 messageHandle = this.$message(...) messageHandle.close()
5、如何动态修改下拉框的可选项?
有些时候,当前下拉框的选项取决于前一个下拉框的选中项,这时候就需要动态变动可选项。其中下来框的可选项一般都是通过v-for渲染的。如。那么动态修改可选项的话,直接修改要遍历的数组就可以了,即修改items数组的内容就可以了。另外如果当前下拉选项由上一个下来框的选中值决定,那么上一个下来框就可以在@change方法里面进行这个操作。
精品软件
element-ui其他版本
- WinRAR Final(正版KEY/无视文件锁定)v2 烈火汉化特别版v3.93
- FlashFXP Beta1(3.7.9 Build 1348)烈火汉化绿色特别版v3.8
- ZoneAlarm Pro for 2000/XP(五星级个人防火墙))汉化特别版V7.0.438.000
- 卡巴斯基企业版KSOS (FS)服务器版(多用户五年授权版) 汉化正式版v9.1.0.59
- 音频编辑(Goldwave)汉化绿色版v6.32
- 飘雪动画秀(非常好的动画制作软件)单文件绿色版v3.10
- [未上架]RM.RMV格式转换(Allok RM RMVB to AVI MPEG DVD Converter)2.2.0807汉化绿色特别版v1.0
- CPU超频工具(CrystalCPUID )汉化绿色版v4.15.2.451
- 给静止的图片添加动感的元素(Nature Illusion Studio )汉化绿色特别版v3.12
- MagicISO Maker(CD/DVD镜像编辑的工具) Build 0281 多国语言绿色特别版v5.5
- 智能驱动(方正出品驱动程序备份工具)绿色特别版V2.0
- 飞鸟(Flyer)全球速度最快的下载工具 官方简体安装版V3.0
- VeryCD eMule c Build 0120(支持Vista)多国语言绿色稳定版V0.49
- 高速高质量视频转换(Absolute Video Converter 3.0.3)汉化绿色特别版v1.1.0
- SMPlayer 官方中文版(电影播放器)18.5.0
- Hard Drive Inspector Portable 多国语言便携版v4.35.243
用户评论
最新评论
- 置顶 四川遂宁移动 网友 邀游云端.
感谢分享,收藏备用
- 置顶 福建龙岩移动 网友 佛系人生
先收藏,具体情况使用再评价
- 置顶 甘肃酒泉联通 网友 你是晚来风
已经试验 成功了~
- 置顶 江苏徐州移动 网友 画眉如黛
这个厉害了哈哈
- 置顶 新疆吐鲁番电信 网友 落琼
不错不错!
最新专题
更多>最新更新
更多>热门标签
软件排行榜
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10