ElementUI官方版是一款前端开发的UI框架工具,该软件适用于开发者、设计师和产品经理等多种职业所使用,你可以通过Element-UI组件库来获取到最全的配套设计资源,从而让你在最短时间内完成网站开发。elementui组件库该框架大大地简化了操作流程,配合准备好的设计资源能够帮助开发者快速设计出满意的网站。
ElementUI基于 Vue 2.0 的桌面端组件库,提供了配套设计资源,它是由饿了么公司前端团队开源,非常适合前端相关内容的开发使用哦。
ElementUI官方版软件特色
【一致性 Consistency】
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
【反馈 Feedback】
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
【效率 Efficiency】
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
ElementUI官方版功能介绍
1、指南:了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。
ElementUI官方版安装步骤
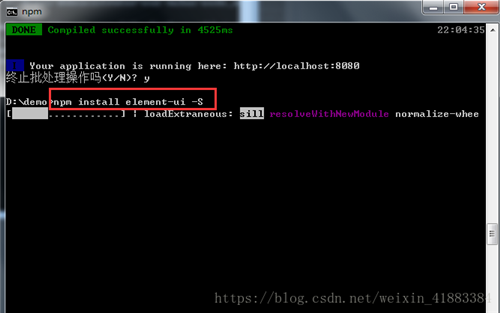
1.在项目下输入 npm install element-ui -S


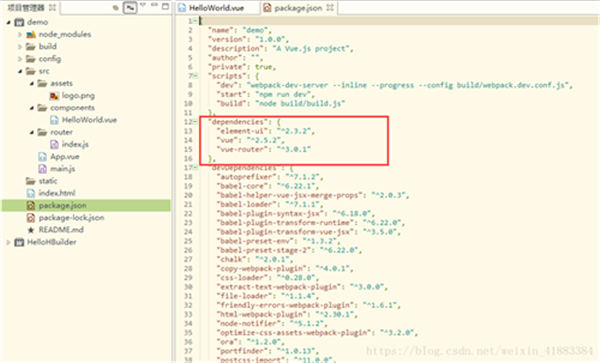
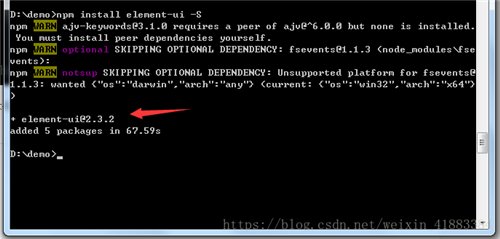
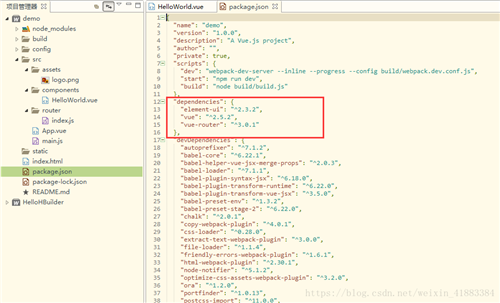
2.查看配置文件package.json,是否有element-ui组件的版本号 如下图:

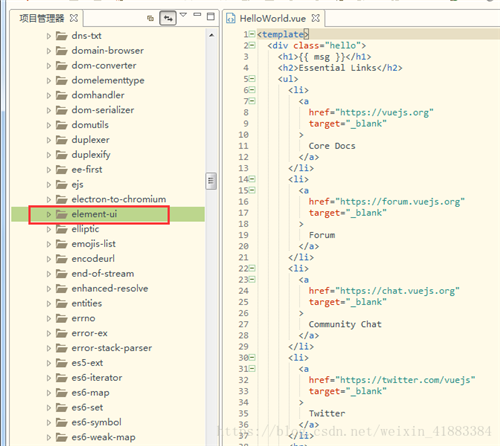
3.安装成功后 ,在node_modules中可以看到 element-ui的文件夹 ,所有安装的源文件可以在这里面找到

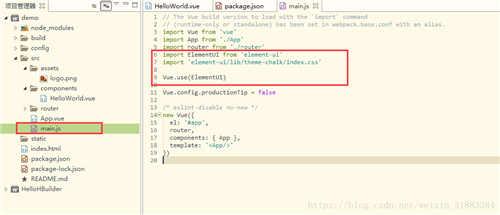
4. 在main.js文件中引入element组件:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

ElementUI官方版相关问题
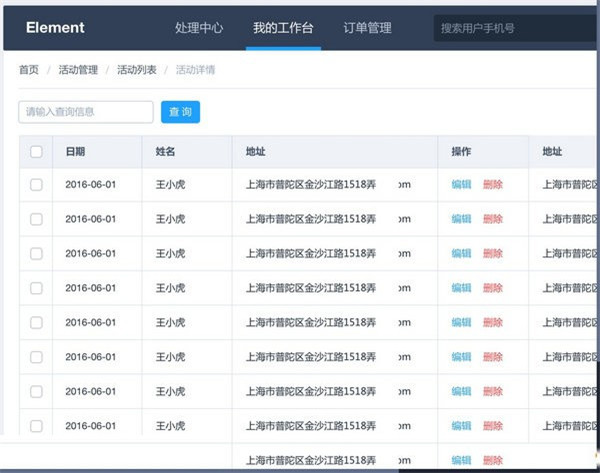
1、表格字段过长省略?
elmentUI的table-column有提供属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且鼠标移至其上时,可查看完整信息。
2、如何获取行数据作为方法参数?
如果要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click="delete(scope.row.id)
3、如何绑定事件?
发现指定@click是没有响应的。官方的使用方法是,在command属性指定操作命令,然后在里面制定用于处理command的操作方法,例如@command="handleCommand",然后在里面类似做switch的操作,即根据不同的值来进行对应的操作。还有就是command可以直接就是方法名,然后在handleCommand方法里面,这样调用:this[command]()。这样就是直接调用methods方法集中的对应方法。
但是,如果方法需要传递参数呢,用这种方法就不好做了。总不能再在这个command字符串中去把方法名和参数分别解析出来吧,那太麻烦了。解决方法就是@click.native="func",这种方式可以直接调用methods方法集中的对应方法,传参自然就没问题了。
4、如何通过代码关闭message提示?
一般我抛出提示信息,是直接this.$message。但是存在这样的情境,即我完成了一个操作后,这个提示应该被立即关闭,而不是等它超时消失。答案就是,this.$message实际上会返回message对象的引用,那么我们定义一个变量来存这个引用,然后在需要的使用调用close方法即可。如 messageHandle = this.$message(...) messageHandle.close()
5、如何动态修改下拉框的可选项?
有些时候,当前下拉框的选项取决于前一个下拉框的选中项,这时候就需要动态变动可选项。其中下来框的可选项一般都是通过v-for渲染的。如。那么动态修改可选项的话,直接修改要遍历的数组就可以了,即修改items数组的内容就可以了。另外如果当前下拉选项由上一个下来框的选中值决定,那么上一个下来框就可以在@change方法里面进行这个操作。
精品软件
ElementUI其他版本
- Unlocker(最好的顽固软件删除工具) 32Bit 中文绿色版v1.9.2
- 火绒剑单文件版绿色下载 独立版v5.0.47
- QVE视频压缩软件电脑版 免费版v1.0.25
- padlock密码管理软件最新下载 官方版v3.1.1
- 超级巡警之U盘病毒免疫器 绿色版V1.5
- 抠图工具 TeoreX PhotoScissors 绿色汉化注册版v4.1
- MP3 Sound Cutter(小巧的MP3/WAV任意截取工具)汉化绿色特别版V1.41
- 光影魔术手 绿色便携版 简体免费版v4.2.2
- 五星注册表清理与系统优化(WinASO Registry Optimizer )汉化绿色特别版v4.7.5
- 微软恶意软件删除工具(x86)官方中文版v5.76
- Foxit Reader官方版(小巧PDF阅读器)8.1.2.1117
- 高效e人专业版 中文注册版v5.60 Build 555
- 轻松水印(专业图象加水印工具)简体绿色特别版v6.61
- UUSee网络电视(可高快在线观看凤凰卫视) 官方中文免费版v8.14.624.1
- 八戒桌面小工具(完美模拟出Vista系统下的侧边栏) Build 0526 绿色版v1.2.9
- 卡巴斯基企业版KSOS (FS)服务器版 汉化纯净正式版v9.1.0.59
用户评论
最新评论
- 置顶 辽宁朝阳移动 网友 想做先生的私有物?
这个软件还是很有用武之地的
- 置顶 河南郑州移动 网友 与我共赴黑暗
好资源,感谢分享
- 置顶 山东德州电信 网友 寻见
高级,收藏了。
- 置顶 广东珠海移动 网友 纵容可爱√
还有这种神器?
- 置顶 山西吕梁移动 网友 隔壁三少女
支持一波
最新专题
更多>最新更新
更多>热门标签
软件排行榜
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10