Vue Devtools是一款用于网页前端开发的vue调试工具,软件可以帮助用户在浏览器中调试和开发vue.js的运行代码,是一款非常好用的编程开发辅助工具。Vue Devtools插件仅仅是一款的Chrome和Firefox DevTools扩展插件,在浏览器中,可以边侧边栏窗格页面,边检查代码,方便实用。
Vue Devtools用户可以,通过Vue.js devtools数据结构调试工具可以在浏览器开发者工具下调试代码,边侧边栏窗格页面,边检查代码,帮助用户更好的对页面架构进行开发。
Vue Devtools使用方法
只有当Vue.config.devtools === true时才可使用devtools。
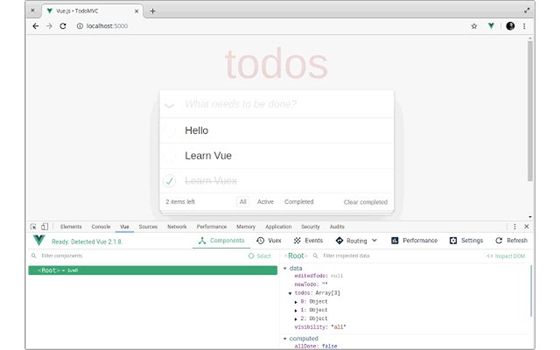
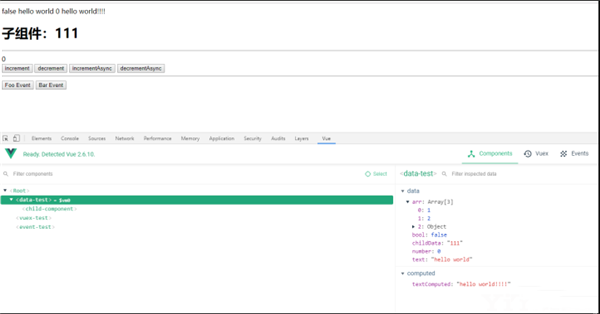
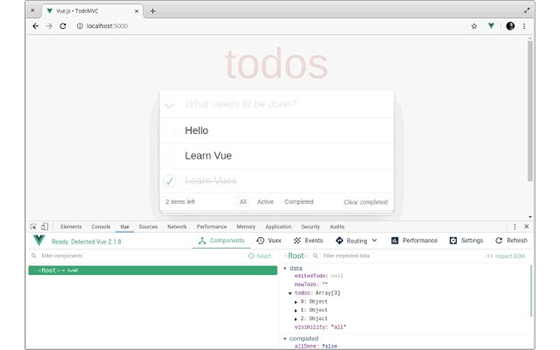
1、components面板
components面板内可以看到我们定义的一系列组件,选中相应的组件后,右侧面板可以看到组件内的data、props、computed、attrs属性。
同时,data属性是可以编辑的,编辑后页面也会实时改变
选中Select后可以实时的选中页面中的组件,快速定位到调试面板对应的组件
鼠标右键 –> Inspect Vue component,也可以快速定位组件。 可以根据组件名字去筛选组件
还可以筛选数据
点击Inspect Dom可以直接定位到Elements面板内的DOM元素
每个组件实例都有一个变量,当前选中的组件是$vm0,其余组件从上到下升序赋值($vm1、$vm2、$vm3…),控制台直接打印$vm0可以直接看到这个实例。
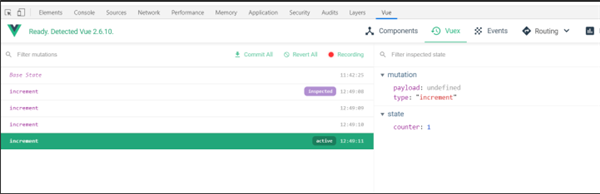
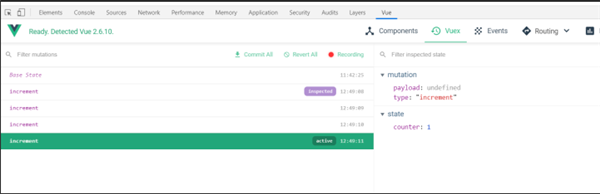
2、Vuex面板
Vuex面板可以记录每一次mutation。点击对应的mutation记录在右边可以看到mutation提交的详细信息,跟此时state的状态。
同时你可以筛选mutation与state
鼠标滑过mutation记录会出现commit、revert、Time Travel, commit:保存指定的mutation,mutation记录最上面Base State会变为这次mutation的state,同时这次commit之前的mutation都会删掉。 revert:还原到指定mutation,当前的state变为知道mutation的state,revert之后的记录都会删掉。 Time Travel:时光旅行,state的数据切换到指定mutation,但所有记录都会保存。
Vuex面板支持导出/导入state的功能 导出:将state复制到剪切板。 导入:支持将json数据直接导入到vuex中。
3、Events面板
Events面板可以记录每次$emit触发的事件,右侧可以看到事件的详细信息,同样支持筛选。
name:事件名 type:事件类型,为了兼容Vue1.x,在Vue1.x中通过$dispatch触发事件,此时type为$dispatch source:触发事件的组件 paload:载荷,触发事件时传递的参数
4、Routing面板
Routing面板有个选项:history、routes history记录了每一次路由变化,但是注意这里的history !== window.history,每一次路由变化都会push到history里,即便你是this.$replace跳转的路由。
右侧会显示详细信息,面板当中的from、to跟vue-router路由钩子中from、to代表相同的意思。
routes展示所有的路由,基本就是vue-router中routes的可视化展示。
手抓手带你使用 vue devtools
5、Performance
performance可以帮助我们分析页面跟组件的渲染情况,它有两个功能Frames per second、Component render。
Frames per second(fps):浏览器每秒渲染多少帧,即每秒渲染多少次页面。蓝色柱体越高代表fps越高,代表页面越流畅。它同时可以记录引起页面渲染的原因,例如M、E、R。 M:mutation E:events R:routes
Component render可以记录组件的渲染时间,注意这个时间是累加的,例如这个组件渲染了两次,那渲染时间是这两次的总时长。 同时也可以看到组件内每个生命周期钩子的执行时长。
6、Settings
Normalize component name:Components面板组件名字显示风格,origin name原始组件名,Pascal case大驼峰,Kebab case中横线。
Editable props:是否支持props属性可编辑,默认情况下components面板内的props属性不可编辑。
New Vuex backend:是否让Vuex面板单独在后台运行,更快且更少的内存占用。
Theme:主题。 Time Format -> Display milliseconds:时间格式显示到毫秒,目前未看到在哪体现。 Atuoload Vuex state:是否自动加载vuex state,目前未看到效果。

Vue Devtools功能介绍
- 上手简单
在用户已经了解HTML,CSS和JavaScript的情况下,阅读指南后即可立即开始构建。
- 功能多样
渐进式的生态系统,在图书馆和功能全面的框架之间进行扩展。
- 演示优化
20KB min + gzip运行,快速虚拟DOM,最少的优化工作。
你还可以看到它们最后的更新时间,如果它们有自己的主页,还可以对它们进行分类和其他更多的功能。

Vue Devtools安装方法
1.下载安装文件
下载插件,并在浏览器安全提示时选择【保留】,在下载文件夹中找到下载好的文件,后缀是.crx 。
说明:若出现安全提示,请选择保留。这是浏览器的默认设置,我们的插件不会危害你的计算机。
2. 打开扩展程序安装页面
复制chrome://extensions并粘贴到地址栏,按回车键进入扩展程序安装页面,打开右上角的【开发者模式】。
3. 安装插件
将下载好的.crx文件拖拽到到扩展安装页面内,等待数秒,在安装弹窗内点击添加即可。

Vue Devtools注意事项
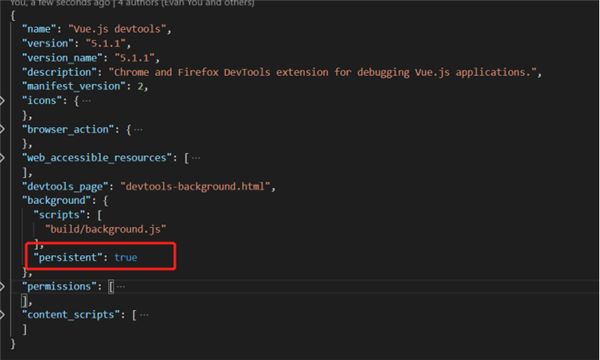
如果页面使用的是Vue.js的生产/精简版本,则默认情况下禁用devtools检查,因此不会显示Vue窗格。
要使其适用于通过file://协议打开的页面,您需要在Chrome的扩展程序管理面板中选中此扩展程序的“允许访问文件URL”。
仅当您希望自己从源代码构建扩展以获取尚未发布的功能时,才需要这样做。
精品软件
- [未上架]Windows XP SP2 MSDN原版光盘(592M)v1.0
- 火绒剑单文件版绿色下载 独立版v5.0.47
- QVE视频压缩软件电脑版 免费版v1.0.25
- padlock密码管理软件最新下载 官方版v3.1.1
- 按键神通(支持动作录制和回放功能) 中文绿色免费版v2.0
- 系统封装部署利器 中文绿色版v5.19.715.279
- 快车(FlashGet)国际版 (强大的超线程技术下载工具)官方多国语言版v3.7.0.1156
- 音频编辑(Goldwave)汉化绿色版v6.32
- 飘雪动画秀(非常好的动画制作软件)单文件绿色版v3.10
- 照片制作成令人惊讶的卡通效果(Cartoon Maker Recorder 5.95)汉化绿色特别版v1.0.0.1
- Recuva Business Edition 多国语言绿色版v1.53
- MemTest(内存测试)专业汉化版v6.3
- 星云游戏修改器(修改游戏中所有的数值) 简体绿色版v2.42
- Photoshop CC 32位中文便携版 v15.2.2.310
- [未上架]RM.RMV格式转换(Allok RM RMVB to AVI MPEG DVD Converter)2.2.0807汉化绿色特别版v1.0
- CPU超频工具(CrystalCPUID )汉化绿色版v4.15.2.451
用户评论
最新评论
- 置顶 辽宁朝阳移动 网友 想做先生的私有物?
这个软件还是很有用武之地的
- 置顶 广东珠海移动 网友 纵容可爱√
还有这种神器?
- 置顶 山西太原联通 网友 甘与涩
会不会强制更新啊
- 置顶 浙江台州移动 网友 不羁眉眼
这个好东西啊
- 置顶 江西九江移动 网友 熟到陌路
试试这个怎么样更新了啥
最新专题
更多>最新更新
更多>热门标签
软件排行榜
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10