cypress是一款广受好评的代码测试软件,通过这款软件用户可以体验到完整的端到端的数据测试,并同时实时观察它们的执行数据。cypress官方版软件体积小巧,功能强大且完全免费使用,你也可以通过这款软件建立一套CI测试,记录它们并获得强大的洞察力,是用户进行web开发时的一款好帮手。
cypress软件将完全免费使用,无需任何登录、激活,用户只需下载解压,并将文件导入其中即可使用,感兴趣的朋友,赶紧来试试看吧。
cypress软件特色
时间旅行
赛普拉斯会在您的测试运行时进行快照。只需将鼠标悬停在命令日志中的命令上,就可以看到每一步的具体内容。
调试性
不要再猜测为什么您的测试会失败。直接从Chrome DevTools等熟悉的工具中进行调试。我们可读的错误和堆栈痕迹使调试变得非常快速。
实时重载
每当您对测试进行更改时,Cypress会自动重新加载。在您的应用程序中查看命令的实时执行情况。
自动等待
永远不要在你的测试中添加等待或睡眠。Cypress会自动等待命令和断言,然后再继续。没有更多的异步地狱。

cypress功能介绍
Cypress Test Runner
安装Cypress Test Runner并在本地编写测试。
工具,并在本地编写测试。
设置测试
安装Cypress很简单。不需要任何依赖性,额外的下载,或修改你的代码。
编程
编写测试
轻松、快速地编写测试,并在构建Web应用程序时观看它们的实时执行。
赛普拉斯仪表盘
建立一套CI测试,记录它们并获得强大的洞察力。
时候
运行测试
在CI中调试测试就像在本地运行测试一样简单。内置的并行化和负载平衡。
图形设计图标
测试记录
记录 CI 测试数据、屏幕截图和视频--并在 Dashboard 中查看汇总的下一级见解。

cypress使用方法
1、编写一个最基础的测试
以一个包含 E2E 测试常用操作的测试用例来介绍 Cypress 的基本使用。结合官方文档给的案例一起看风味更佳。
打开、跳转网页:打开 eleme h5 订餐首页
滚动首页餐厅列表,是否正确滚动加载
填写搜索词,提交搜索,正确跳转页面
点击搜索第一项,页面正确展示
2、添加测试文件
在 cypress/integration 文件夹下新建测试文件。如 example.spec.js
3、根据喜好选择某种风格编写测试
Cypress 对 chai、Expect.js 风格的都支持,还拓展了一些断言,
页面的展示离不开接口的返回结果。根据测试用例模拟不同的接口返回。不建议使用真实请求测试,完全可以自己设计接口返回进行测试。
第一步开启请求拦截:
Start a cy.server()
第二步设置目标请求的相关内容。cy.route() 指定的请求会被拦截下来,可以根据需求修改 response、status 等等:
Provide a cy.route()
另外,设置请求时可以使用 cy.fixture(),通过这个 command 可以指定请求 response 从特定文件读取。
例如:
cy.fixture('list.json').as('listInfo')
cy.route('list', '@listInfo').as('getList')
就是拦截 /list 请求,将返回替换成 cypress/fixtures/list.json 文件的内容。
回到本例,我们首先需要用 cy.visit() 跳转到需要测试的页面。
关于滚动 Cypress 提供了接口 cy.scrollto(),获取 DOM 元素用 cy.get()。用法类似平时使用的 querySeclector。
it('列表滚动加载', () => {
cy.visit('https://h5.ele.me/')
// 滚动加载
cy.scrollTo(0, 600)
cy.get('.shoplist > section').should('have.length', 10)
})
接下来获取输入框并输入搜多次,输入可以使用 cy.type()
it('输入搜索词,结果正确展示', () => {
cy.visit('https://h5.ele.me/')
// 点击跳转搜索页面
cy.get('.search').click()
cy.wait(200)
cy.get('input').type('麻辣烫')
cy.get('button').click()
// 目标页面地址包含 search 点击列表第一项
cy.wait(500)
cy.url().should('include', 'search')
cy.get('.shop').first().click()
// 跳转至商家详情页,找到购物车元素
cy.wait(500)
cy.get('.cartview')
})
这里面使用的 cy.wait() 意思是等待多少毫秒,因为接口是真实数据,事实上真实测试的时候使用我们拦截过的请求,一般不需要使用等待某个时间。
4、一个修改请求的例子
比如我们想模拟 5xx 这种异常返回,当然可以使用 charles 来拦截请求修改状态。但是使用 Cypress 的话,编写测试用例的同时就可以在浏览器模拟场景,检测是否符合预期结果。
cy.route({
url: /xxxx,
response: '',
status: 500
})
5、测试结果分析
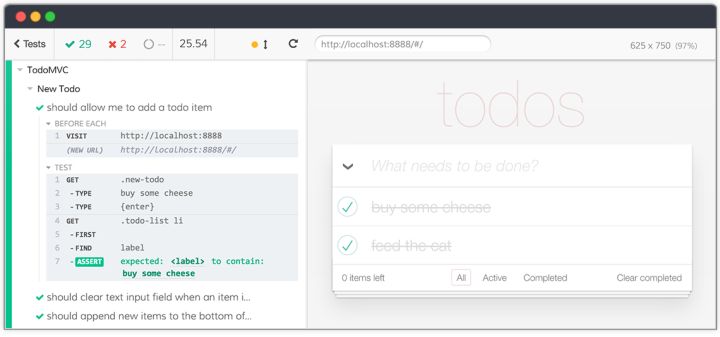
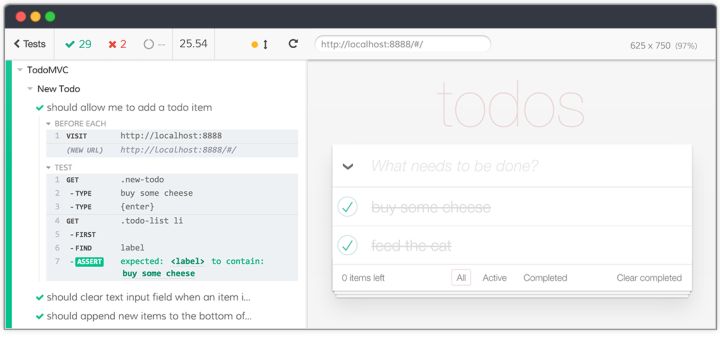
可视化测试结果如下图:
每一个 case 运行的过程和结果会显示在面板上,运行出错不会妨碍其他 case,对于检查结果还是比较清晰明了的。对于运行失败的 case,可以像平时开发一样用 Chrome Devtools 检查 dom 或网络请求。
6、常用 api
除了上文介绍到的一些接口,还有一些比较常用的api:
Hooks
describe('Hooks', function() {
before(function() {
// runs once before all tests in the block
})
after(function() {
// runs once after all tests in the block
})
beforeEach(function() {
// runs before each test in the block
})
afterEach(function() {
// runs after each test in the block
})
})
cy.viewport()
可以方便的修改视窗,就像使用 Chrome 模拟不同设备窗口一样。比如设置了 cy.viewport('iphone-6') 就会以 iphone6 的大小跑测试。
Environment Variables
类似于全局变量,在根目录下的 cypress.json 中
{
"env": {
"foo": "bar",
"some": "value"
}
}
便可以在测试文件中通过 Cypress.env('foo') 来访问。
注意:
后端修改接口时,可能需要修改测试中的接口返回,否则可能会不匹配实际情况。
Cypress 对多浏览器测试支持并不友好,不能做到像 browserstack 那样测试各个浏览器兼容性。这方面可以看一下 这篇文章。接下来我们也可能使用阿里云移动测试来测试兼容性。
Cypress 对 fetch 的兼容不好,处理方法详见 issue95。
7、总结一下使用 Cypress 写测试的基本思路:
确定是否需要拦截请求,用 cy.route 修改请求,按照设计好的测试用例设定 response。
用 cy.visit 访问需要测试的页面。
根据实际情况,一般校验元素可见性、是否是禁用状态、数量、文案是否正确等等。
运行测试,在控制面板查看测试结果。
其实上手很快,关键是要了解业务流程,合理划分功能点写测试用例。
精品软件
- Unlocker(最好的顽固软件删除工具) 32Bit 中文绿色版v1.9.2
- 火绒剑单文件版绿色下载 独立版v5.0.47
- QVE视频压缩软件电脑版 免费版v1.0.25
- padlock密码管理软件最新下载 官方版v3.1.1
- MemTurbo(重新整理内存来改善CPU及主机板的效率)汉化绿色特别版V4.1.0331
- 给静止的图片添加动感的元素(Nature Illusion Studio )汉化绿色特别版v3.12
- MagicISO Maker(CD/DVD镜像编辑的工具) Build 0281 多国语言绿色特别版v5.5
- PGWare PCBoost(加速程序和游戏)汉化绿色特别版v5.4.24.2016
- 浪人算牌之星空舟山510K(自动记录玩家出牌情况) 中文绿色免费版v1.03
- 浪人算牌之联众双扣 绿色版1.37
- EmFTP Professional(很好的和EmEditor配合进行使用)汉化绿色特别版V2.02.2
- Foxit Reader官方版(小巧PDF阅读器)8.1.2.1117
- 高效e人专业版 中文注册版v5.60 Build 555
- 轻松水印(专业图象加水印工具)简体绿色特别版v6.61
- FormatRecovery(格式化后也可恢复) Build 0727汉化绿色特别版V4.0
- 微点主动防御软件 官方版v2.0.20266.0146
用户评论
最新评论
- 置顶 甘肃陇南电信 网友 颜染
这个必须支持一下,太全了。
- 置顶 辽宁铁岭移动 网友 羁客
终于等到了
- 置顶 河南信阳电信 网友 半城烟沙自寂寥
太牛了!!
- 置顶 陕西安康电信 网友 半字浅眉-
小东西实用
- 置顶 天津联通 网友 饮料味萌妹
谢谢,已下载!
最新专题
更多>最新更新
更多>热门标签
软件排行榜
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10