highcharts是一款纯java制作研发的图表制作工具。这是一款可以让所有制作者都能免费使用的工具。这款软件内置的图库十分丰富,你需要的模板在这里都是可以找到的,还能够结合手机端软件进行使用。这款软件内置中文包,让所有的按键都变成可视化,使用起来就能够十分顺手,提高工作效率。有需要的小伙伴赶紧来下载highcharts中文版这款软件吧。
highcharts软件介绍
1.HighchartsJS:纯JavaScript编写的标准(基础)HTML5图表库,兼容IE6+,同时支持移动端,以下简称Highcharts;
2.HighstockJS:纯JavaScript编写的股票图,可以方便快捷的开发出股票走势及大数据量时间轴图表,兼容IE6+,支持移动端,以下简称Highstock;
3.HighmapsJS:纯JavaScript编写的HTML5地图图表库,可以方便快捷的创建与地理信息相关的交互性地图图表,兼容IE6,支持移动端,以下简称Highmaps;
4.HighsoftAS:HighsoftAS是挪威的一家软件公司,是Highcharts系列软件的拥有者,以下简称Highsoft;
5.杭州简数科技有限公司:杭州简数科技有限公司是HighsoftAS的战略合作伙伴,全面负责Highcharts系列软件在中国的商业运作、市场推广、技术支持等相关业务,以下
6.主版本:指的是发布的版本包含重大新功能或改进,包括不限于重新设计、API重构。主版本是由版本号的第一位数字来表示的,例如4.x、5.x,对于主版本的更新升级,必
须获得我们的升级和维护服务;
7.子版本:指的是小版本升级,包括不限于Bug修复,小功能升级等。子版本是由版本号的第二位数字来表示的,例如3.0.x、3.1.0
8.授权文件:授权文件是有我们给授权者相关的证明文件,包含授权使用公司信息、授权信息等,中国地区的授权文件由简数科技提供。
highcharts官方下载软件功能
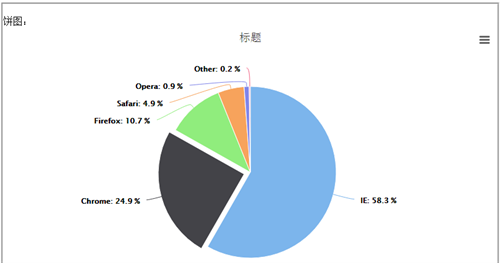
1.标题(Title)
图表标题,包含标题和副标题(subTitle),其中副标题是非必须的。
2.坐标轴(Axis)
坐标轴包含x轴(xAxis)和y轴(yAxis)。通常情况下,x轴显示在图表的底部,y轴显示在图表的左侧。多个数据列可以共同使用同一个坐标轴,为了对比或区分数据,Highcharts提供了多轴的支持。
3.数据列(Series)
数据列即图表上一个或多个数据系列,比如曲线图中的一条曲线,柱状图中的一个柱形。
4.数据提示框(Tooltip)
当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值、数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定。
5.图例(Legend)
图例是图表中用不同形状、颜色、文字等标示不同数据列,通过点击标示可以显示或隐藏该数据列。
6.版权标签(Credits)
显示在图表右下方的包含链接的文字,默认是Highcharts官网地址。通过指定credits.enabled=false即可不显示该信息。
7.导出功能(Exporting)
通过引入exporting.js即可增加图表导出为常见文件功能。
8.标示线(PlotLines)
可以在图表上增加一条标示线,比如平均值线,最高值线等。
9.标示区(PlotBands)
可以在图表添加不同颜色的区域带,标示出明显的范围区域。
highcharts官方下载使用方法
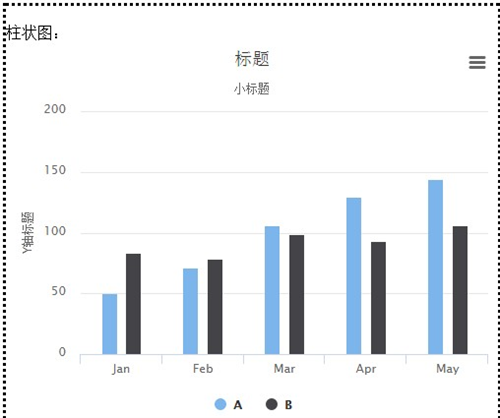
1、highcharts柱状图:

Highcharts.chart('container1', {
chart: {
type: 'column'
},
title: {
text: '标题'
},
subtitle: {
text: '小标题'
},
xAxis: {//x轴数据
categories: ['Jan','Feb','Mar','Apr','May'],
crosshair: true
},
yAxis: {
min: 0,
title: {
text: 'Y轴标题'
}
},
tooltip: {//根据series的数量动态添加的提示信息
headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y:.1f} mm</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{//Y轴数据
name: 'A',
data: [49.9, 71.5, 106.4, 129.2, 144.0]
}, {
name: 'B',
data: [83.6, 78.8, 98.5, 93.4, 106.0]
}]
});
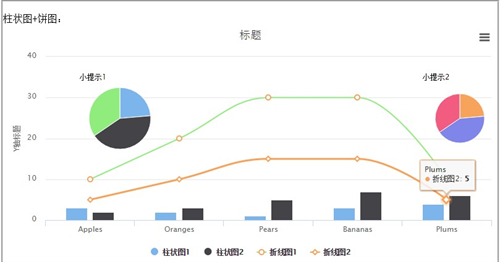
2、highcharts中文版柱状+折线+双Y轴:

Highcharts.chart('container2', {
title: {
text: '标题'
},
xAxis: {
categories: ['Apples', 'Oranges', 'Pears', 'Bananas', 'Plums']
},
yAxis: {
title: {
text: 'Y轴标题'
}
},
labels: {
items: [
{
html: '小提示1',
style: {//提示样式
left: '55px',
top: '25px',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'black'
}
},{
html: '小提示2',
style: {
left: '610px',
top: '25px',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'black'
}
}
]
},
series: [
{//柱状图1
type: 'column',
name: '柱状图1',
data: [3, 2, 1, 3, 4]
}, {//柱状图2
type: 'column',
name: '柱状图2',
data: [2, 3, 5, 7, 6]
}, {//折线图1
type: 'spline',
name: '折线图1',
data: [10, 20, 30, 30, 10],
marker: {
lineWidth: 2,
lineColor: Highcharts.getOptions().colors[3],
fillColor: 'white'//折线图点的颜色
}
}, {//折线图2
type: 'spline',
name: '折线图2',
data: [5, 10, 15, 15, 5],
marker: {
lineWidth: 2,
lineColor: Highcharts.getOptions().colors[3],
fillColor: 'white'//折线图点的颜色
}
}, {//饼图1
type: 'pie',
name: '饼图1数据名称',
data: [{
name: 'Jane',
y: 13,
color: Highcharts.getOptions().colors[0] // Jane's color
}, {
name: 'John',
y: 23,
color: Highcharts.getOptions().colors[1] // John's color
}, {
name: 'Joe',
y: 19,
color: Highcharts.getOptions().colors[2] // Joe's color
}],
center: [100, 80],//饼图位置
size: 100,//饼图大小
showInLegend: false,
dataLabels: {
enabled: false
}
}, {//饼图2
type: 'pie',
name: '饼图2数据名称',
data: [{
name: 'A',
y: 13,
color: Highcharts.getOptions().colors[3] // Jane's color
}, {
name: 'B',
y: 23,
color: Highcharts.getOptions().colors[4] // John's color
}, {
name: 'C',
y: 19,
color: Highcharts.getOptions().colors[5] // Joe's color
}],
center: [650, 80],//饼图位置
size: 80,//饼图大小
showInLegend: false,
dataLabels: {
enabled: false
}
}]
});
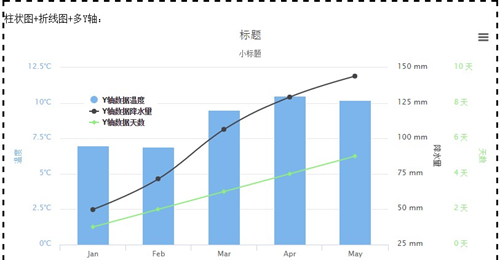
3、highcharts柱状图+饼图+折线图:

Highcharts.chart('container3', {
chart: {
zoomType: 'xy'
},
title: {
text: '标题'
},
subtitle: {
text: '小标题'
},
xAxis: [{
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May'],
crosshair: true
}],
yAxis: [{ // Primary yAxis
labels: {
format: '{value}°C',
style: {
color: Highcharts.getOptions().colors[0]
}
},
title: {
text: '温度',
style: {
color: Highcharts.getOptions().colors[0]
}
}
}, { // Secondary yAxis
title: {
text: '降水量',
style: {
color: Highcharts.getOptions().colors[1]
}
},
labels: {
format: '{value} mm',
style: {
color: Highcharts.getOptions().colors[1]
}
},
opposite: true
}, { // Thired yAxis
title: {
text: '天数',
style: {
color: Highcharts.getOptions().colors[2]
}
},
labels: {
format: '{value} 天',
style: {
color: Highcharts.getOptions().colors[2]
}
},
opposite: true
}],
tooltip: {
shared: true
},
legend: {//图例,动态跟随Y轴
layout: 'vertical',
align: 'left',
x: 120,
verticalAlign: 'top',
y: 100,
floating: true,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'
},
series: [{
name: 'Y轴数据温度',
type: 'column',
data: [7.0, 6.9, 9.5, 10.5, 10.2],
tooltip: {
valueSuffix: '°C'
}
}, {
name: 'Y轴数据降水量',
type: 'spline',
yAxis: 1,
data: [49.9, 71.5, 106.4, 129.2, 144.0],
tooltip: {
valueSuffix: ' mm'
}
}, {
name: 'Y轴数据天数',
type: '',
yAxis: 2,
data: [1, 2, 3, 4, 5],
tooltip: {
valueSuffix: '天'
}
}]
});
highcharts更新说明
1.新增彩色动画的核心支持。
2.添加在尝试定义相同的系列类型两次时报错的消息。
3.如果仅更新数据,则将 Series.update 返回到优化的 Series.setData。
4.该版本还包括一些 bug 修复
精品软件
- Unlocker(最好的顽固软件删除工具) 32Bit 中文绿色版v1.9.2
- Autorun病毒防御者 简体绿色免费版v2.37.350
- 小说下载阅读器(知道小说名称即可下载阅读) 简体绿色版v11.6
- 卡巴斯基企业版KSOS (FS)服务器版(多用户五年授权版) 汉化正式版v9.1.0.59
- 文件夹加密精灵(文件夹加密的利器) 绿色特别版v4.20
- 反间谍木马(Zemana AntiLogger )中文注册版v1.9.3.602
- 照片制作成令人惊讶的卡通效果(Cartoon Maker Recorder 5.95)汉化绿色特别版v1.0.0.1
- Recuva Business Edition 多国语言绿色版v1.53
- MemTest(内存测试)专业汉化版v6.3
- MemTurbo(重新整理内存来改善CPU及主机板的效率)汉化绿色特别版V4.1.0331
- MTV电子相册视频制作软件 中文注册版v4.71
- [未上架]RM.RMV格式转换(Allok RM RMVB to AVI MPEG DVD Converter)2.2.0807汉化绿色特别版v1.0
- CPU超频工具(CrystalCPUID )汉化绿色版v4.15.2.451
- MP3Cutter(MP3文件分割大师)汉化绿色特别版6.5
- PhotoZoom Pro(专业图片无损放大)多国语言便携版7.0.2
- Recover My Files(强大的数据恢复软件) 汉化绿色版v4.6.8.993
用户评论
最新评论
- 置顶 江西宜春电信 网友 别恋旧
一直在用这个
- 置顶 甘肃兰州联通 网友 一别两宽
正好需要!!
- 置顶 辽宁本溪联通 网友 可可芝士
看看好不好用
- 置顶 吉林辽源电信 网友 你温柔了十里冬
厉害
- 置顶 浙江台州移动 网友 不羁眉眼
这个好东西啊
最新专题
更多>最新更新
更多>热门标签
软件排行榜
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10