- 安卓下载 相关标签
类型:辅助设计
语言:简体中文
更新: 2020-04-19 09:24:16
大小:3.8 GB
平台:Win All
- 1[辅助设计]北京精雕软件免费下载 v5.21 官方版
- 2[辅助设计]迈迪棘轮设计软件下载 v2.1.0 免费版
- 3[辅助设计]Acme CAD Converter免费版下载 v8.7.2.1 简体中文版
- 4[辅助设计]cad天正电气插件官方下载 v12.0 免费版
- 5[辅助设计]grasshopper中文版下载 v0.9.76.0 百度云版
- 6[辅助设计]speedtree Cinema官方下载 v8.3.0 中文版
- 7[辅助设计]unity3D圣典中文版下载 v5.0 官方版
- 8[辅助设计]google sketchup免费下载 v17.1.174 中文版
- 9[辅助设计]ps云彩笔刷下载安装 v2020 免费版
- 10[辅助设计]google sketchup下载 v8.0 中文版
AntDesign是由浙江蚂蚁小微金融服务集团股份有限公司研发制作的ui设计组件。它拥有可视化的界面,傻瓜式操作,让新手用户分分钟可以上手使用。功能还十分的强大,能够帮助用户节省大量时间,让设计者能够身心投入到需要设计的地方当中去。这款软件所占内存十分小,运行速度也是很快,并且不会附带任何病毒,大家可以放心下载AntDesign中文版这款软件。
AntDesign简介
在中台产品的研发过程中,会出现不同的设计规范和实现方式,但其中往往存在很多类似的页面和组件,给设计师和工程师带来很多困扰和重复建设,大大降低了产品的研发效率。"在这次开发的项目中,因为数据交互非常频繁,大量的表单、时间选择器、表格、单选多选框,以及各种标识状态的组件,如果光靠手写或者使用 jQuery 插件,其开发的工作量仍然是相当大的,因此,Ant Design "经过大量的项目实践和总结,沉淀出一个中台设计语言 Ant Design。旨在统一中台项目的前端 UI 设计,屏蔽不必要的设计差异和实现成本,解放设计和前端的研发资源。
AntDesign软件特色
1.面向Web应用程序的企业级UI设计语言。
2.开箱即用的一组高品质React组件。
3.用TypeScript完全定义的类型编写。
4.整套开发和设计资源和工具。
antdesign官方下载使用教程
1.搜索到 ant-design 的文档开始使用

2.在这里我们可以看到一个快速上手的教程,
并且菜单栏有告诉我们在各个框架中如何去使用 ant-design

二、create-react-app 中使用 ant-design
1.安装
首先就是使用 create-react-app 搭建好 react 项目了,然后需要在 react 项目中去 安装 ant-design
yarn add ant-design

2.使用 ant-design 中的组件
使用组件无非就是看适合自己的组件,然后复制代码。
找到组件,复制对应 js 代码,css 代码
现在我们用 栅格布局组件作为示例,
选择两列栅格布局,
复制 import { Row, Col } from 'antd'; 这个引入组件的代码
以及复制这个段 html 代码
这里没有 额外的 css 内容,就不需要复制 css
放置到我们的 js 页面中即可

三、在 TypeScript 中使用
现在 TypeScript 使用应该是比较深层次的, TypeScript 适合用于团队项目。
yarn create react-app antd-demo-ts --typescript 这个命令是使用
create react-app 脚手架搭建了 react 的typescript 项目

1. 安装
不管是 js 项目还是 ts 项目,都需要先安装 ant-design
yarn add ant-design

2.使用 ant-design 中的组件
使用组件无非就是看适合自己的组件,然后复制代码。
找到组件,复制对应 js 代码,css 代码
现在我们用 栅格布局组件作为示例,
选择两列栅格布局,
复制 import { Row, Col } from 'antd'; 这个引入组件的代码
以及复制这个段 html 代码
这里没有 额外的 css 内容,就不需要复制 css
放置到我们的 tsx 页面中即可
四.更多的脚手架使用 ant-design
除了 create-react-app 脚手架之外,还有很多的其他的脚手架,都是可以使用 ant-design 组件库的,脚手架很多,这里就不一一举例了
AntDesign官方下载常见问题
问:软件会提供 Sass/Stylus 等格式的样式文件吗?
不会提供。但你可以使用工具将 Less 转换成 Sass/Stylus 等。
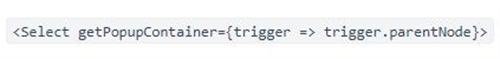
问:使用时点击“Select Dropdown DatePicker TimePicker Popover Popconfirm”内的另一个 popup 组件时它会消失,如何解决?
该问题在3.11.0后续版本中已经得到解决。但如果您使用的仍然是旧版本,可以通过:

来在 Popover 中渲染组件,或者使用其他的 getXxxxContainer 参数进行解决。
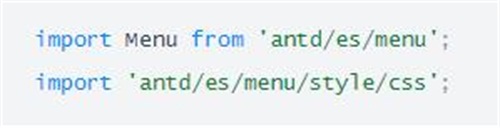
问:如果只想使用 Menu/Button 等,是不是必须 import 整个 antd 和它的样式文件?
可以试试 babel-plugin-import,或者用下面这种方式来按需加载:

或者(ES6 支持的 tree shaking 方式):

AntDesign中文版版本更新内容
首页新增语雀的推广链接。
Table
新增 tableLayout 属性,支持设置表格的 table-layout 布局,并在固定表头/列下默认开启 tableLayout="fixed",解决因为表格自动根据内容排版造成的列对齐问题。
新增 column.ellipsis 支持单元格内容自动省略。
新增 scroll.scrollToFirstRowOnChange 属性,用于设置在翻页后是否滚动到表格顶部。
filterDropdown 新增 visible 参数,用于获取下拉框的显示状态。
title 方法新增 sortColumn 参数,用于获取当前排序的列。
排序时 onChange 的 sorter 参数将始终包含 column 信息。
修复过滤下拉菜单的间距问题。
Anchor 新增 onChange 属性,用于监听锚点链接的改变。
Upload
新增 showDownloadIcon 属性,用于展示下载图标。
支持 onRemove 对上传中断的控制。
Input.Search 新增 loading 属性,用于展示加载中的状态。
Grid 的 gutter 属性新增垂直间距的支持,现在你可以给 gutter 设置一个数组,数组的第二个值就表示垂直间距。
message 新增支持通过唯一的 key 来更新内容。
Layout 新增 zeroWidthTriggerStyle 属性以控制当 collapsedWidth 为 0 时,出现的特殊 trigger 的样式。
Drawer 新增 drawerStyle 和 headerStyle 属性。
PageHeader
重新设计了样式
新增 ghost 属性,用于设置是否需要白底背景。
ConfigProvider
新增 pageHeader 用于全局控制 PageHeader 的样式。
修复 moment 不能被 tree shaking 的问题。
修复 TreeSelect 的 removeIcon 和 clearIcon 属性不生效的问题。
修复 Tree 设置 showLine 后 switcherIcon 不生效的问题。
修复 Slider 组件设置 handle 大小后定位错误的问题。
Collapse
修复在 IE 11 下的图标样式。
修复 expandIcon 的 className 会被覆盖的问题。
修复 Tree.DirectoryTree 组件传入 treeData 时 defaultExpandAll 不生效的问题。
修复 Dropdown 下部分 Menu 样式错乱的问题。
修复 Cascader 的 placeholder 国际化错误。
新增 less 变量 @typography-title-margin-top 和 @typography-title-margin-bottom。
提示:废弃 Input.TextArea 的 autosize 属性,请使用 autoSize 代替。
AntDesign官方下载 v3.24.0 中文版其他版本
用户评论
最新评论
- 置顶 河北承德电信 网友 敷衍
好东西值得分享
- 置顶 山东菏泽联通 网友 星星少女?
凡事要乘早
- 置顶 甘肃定西电信 网友 东风寄千愁
谢谢小编大大分享,支持一下。。。
- 置顶 河南开封电信 网友 等过春秋
这软件好用,奥力给
- 置顶 云南保山联通 网友 一米阳光°几度温暖
成功下载&成功使用


 螺栓结构设计计算工具箱 v1.0 官方版
螺栓结构设计计算工具箱 v1.0 官方版 SCCT结构构件计算工具箱 v2020 最新版
SCCT结构构件计算工具箱 v2020 最新版 躺平设计家免费下载 v2.0.6 最新版
躺平设计家免费下载 v2.0.6 最新版 摹客PS切图插件 v2.0.0 官方版
摹客PS切图插件 v2.0.0 官方版 polycircle r20插件下载 百度网盘分享 最新版
polycircle r20插件下载 百度网盘分享 最新版 pmdeditor 3D建模软件下载 附使用教程 完全汉化版
pmdeditor 3D建模软件下载 附使用教程 完全汉化版 72xuan 4D装修设计软件下载 v3.5 官方版
72xuan 4D装修设计软件下载 v3.5 官方版 Canva中文版官方下载 v1.0.1 电脑版
Canva中文版官方下载 v1.0.1 电脑版 CAD园林设计助手 最新版
CAD园林设计助手 最新版 飞时达15.0下载 百度网盘资源 VIP免狗版
飞时达15.0下载 百度网盘资源 VIP免狗版![Multisim14.0下载 专业激活版[网盘资源]](/up/2202/2022021809010463883.jpg) Multisim14.0下载 专业激活版[网盘资源]
Multisim14.0下载 专业激活版[网盘资源] 浩辰CAD2022永久激活版下载 32/64位 机械版
浩辰CAD2022永久激活版下载 32/64位 机械版 探索者TSSD2022百度云下载 免加密狗版
探索者TSSD2022百度云下载 免加密狗版![中望CAD2022下载 32/64位 永久授权版[网盘资源]](/up/2201/202211016535.png) 中望CAD2022下载 32/64位 永久授权版[网盘资源]
中望CAD2022下载 32/64位 永久授权版[网盘资源] PowerDesigner官方版 v16.5 最新版
PowerDesigner官方版 v16.5 最新版 CAD燕秀工具箱官方下载 v3.0 最新版
CAD燕秀工具箱官方下载 v3.0 最新版 室内设计联盟官方下载 v1.0.8 最新电脑版
室内设计联盟官方下载 v1.0.8 最新电脑版 创客贴官方免费版下载 v1.80.3670.0 电脑版客户端
创客贴官方免费版下载 v1.80.3670.0 电脑版客户端 FreeCAD中文版免费下载 v0.19.1 官方版
FreeCAD中文版免费下载 v0.19.1 官方版 substance painter2021最新版下载 v7.1.0.804 官方正式版
substance painter2021最新版下载 v7.1.0.804 官方正式版 全能王CAD编辑器免费下载 v2.0.0.1 官方版
全能王CAD编辑器免费下载 v2.0.0.1 官方版 NextDFM(PCB设计辅助软件) v1.2.0.0 免费版
NextDFM(PCB设计辅助软件) v1.2.0.0 免费版 Voukoder渲染加速插件下载 v7.0 汉化版
Voukoder渲染加速插件下载 v7.0 汉化版 躺平设计家PC电脑版下载 v2.0.6 官方最新版
躺平设计家PC电脑版下载 v2.0.6 官方最新版 Sweet Home 3D电脑版下载 v6.4.2 中文版
Sweet Home 3D电脑版下载 v6.4.2 中文版 喜云官方客户端下载 v1.1.5.2 电脑版
喜云官方客户端下载 v1.1.5.2 电脑版 迈迪轴生成器免费下载 v4.1.3 最新版
迈迪轴生成器免费下载 v4.1.3 最新版 ps超级面板免费版下载 v1.0 最新版
ps超级面板免费版下载 v1.0 最新版 网络拓扑图绘制工具免费下载 v5.2 电脑版
网络拓扑图绘制工具免费下载 v5.2 电脑版 Blockbench官方版下载 v3.0.1 汉化版
Blockbench官方版下载 v3.0.1 汉化版 ps灯光工厂插件下载 v2021 最新版
ps灯光工厂插件下载 v2021 最新版 小伙工具箱win10版下载 百度云资源 最新终结版
小伙工具箱win10版下载 百度云资源 最新终结版 MatterControl(开源3D打印机控制器) v2.20 免费版
MatterControl(开源3D打印机控制器) v2.20 免费版 pxcook像素大厨 v3.9.94 官方版
pxcook像素大厨 v3.9.94 官方版




 CG Magic 2020(CG模宝)官方下载 v4.2.1.34 最新版
CG Magic 2020(CG模宝)官方下载 v4.2.1.34 最新版 Vero VISI(CAD建模软件)汉化版下载 v2021.0.2036 免费版
Vero VISI(CAD建模软件)汉化版下载 v2021.0.2036 免费版 PS透视线辅助工具插件下载 v3.4 免费版
PS透视线辅助工具插件下载 v3.4 免费版 大师助手官方版免费下载 v1.5.0 电脑版
大师助手官方版免费下载 v1.5.0 电脑版 logo一键生成器软件下载 v2.0 创意版
logo一键生成器软件下载 v2.0 创意版 拖拖我的家迷你版下载 2019 专业版
拖拖我的家迷你版下载 2019 专业版 上古卷轴5bodyslide身型调节服装工具下载 v2020 最新版
上古卷轴5bodyslide身型调节服装工具下载 v2020 最新版 pcb软件(PCB Layout)下载 v6.0 免费版
pcb软件(PCB Layout)下载 v6.0 免费版 abaqus软件官方下载 v6.14 最新版
abaqus软件官方下载 v6.14 最新版