swiper是一款使用javascript打造的特效插件,主要适用于手机端或者是网页滚动效果,使交互方式更加的人性化。本次为大家带来的swiper插件属于中文版,方便国内程序员使用,让您制作出来的页面或者是移动端特效更加的自然,希望可以帮助到大家。
swiper的使用方式也都比较简单,大家在开发的时候直接引入即可调用,省去了手动开发特效的麻烦,相信可以起到锦上添花的效果。

swiper特色介绍:
1、纯javascript打造的滑动特效插件;
2、适用于手机、平板电脑等移动终端;
3、能够实现触屏焦点图、触屏Tab切换等效果;
4、可以快速地做出一个轮播图,或者扩展使其做出复杂的轮播效果。
swiper使用方法:
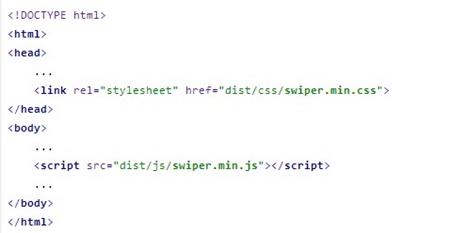
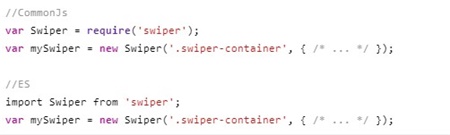
1、首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。可下载Swiper文件或使用CDN。

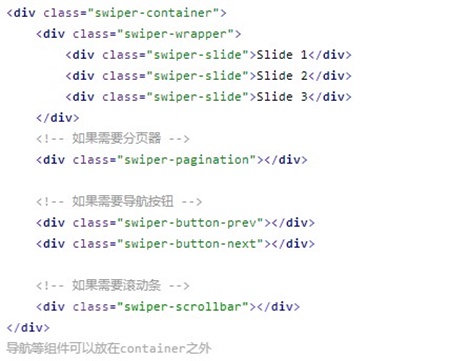
2、HTML内容。

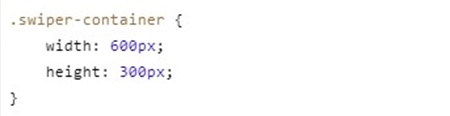
3、你可能想要给Swiper定义一个大小,当然不要也行。

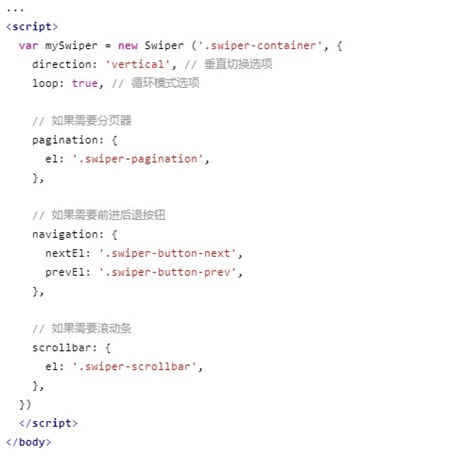
4、初始化Swiper:最好是挨着</body>标签

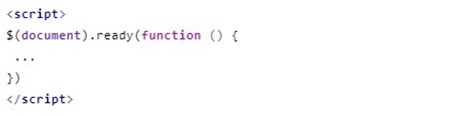
如果不能写在HTML内容的后面,则需要在页面加载完成后再初始化。

或者这样(Jquery和Zepto)(推荐)

5、完成。恭喜你,现在你的Swiper应该已经能正常切换了。

解决办法:
swiper插件会错位怎么办?
在swiper初始化内添加这两个属性就可以了;
observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
swiper插件的图片自适应高度怎么设置?
自适应高度的实现,在自己的css中添加:
.swiper-slide{height:1px} /* 随意指定一个height值即可 */
.swiper-slide-active { height:auto}
精品软件
- Unlocker(最好的顽固软件删除工具) 32Bit 中文绿色版v1.9.2
- 超级巡警之U盘病毒免疫器 绿色版V1.5
- 抠图工具 TeoreX PhotoScissors 绿色汉化注册版v4.1
- MP3 Sound Cutter(小巧的MP3/WAV任意截取工具)汉化绿色特别版V1.41
- 谷歌拼音输入法 绿色版(互联网上流行词汇一网打尽) 中文免费版v2.7.21.114
- 风行 官方最新版v3.0.6.95
- 五星注册表清理与系统优化(WinASO Registry Optimizer )汉化绿色特别版v4.7.5
- OO Defrag Server Edition(适用于服务器版的磁盘整理)10.0.1634汉化特别版v10.0.1634
- [未上架]RM.RMV格式转换(Allok RM RMVB to AVI MPEG DVD Converter)2.2.0807汉化绿色特别版v1.0
- CPU超频工具(CrystalCPUID )汉化绿色版v4.15.2.451
- MP3Cutter(MP3文件分割大师)汉化绿色特别版6.5
- PhotoZoom Pro(专业图片无损放大)多国语言便携版7.0.2
- GreenBrowser 多国语言绿色版6.9.0517
- UUSee网络电视(可高快在线观看凤凰卫视) 官方中文免费版v8.14.624.1
- 高速高质量视频转换(Absolute Video Converter 3.0.3)汉化绿色特别版v1.1.0
- 宏杰工具之文件夹加密(专业的文件/文件夹加密器) 绿色版v3018
用户评论
最新评论
- 置顶 四川自贡电信 网友 甜甜的少女心
感谢分享,正在寻找这个.
- 置顶 云南昆明移动 网友 画卿颜
感谢分享,用上啦~
- 置顶 湖南湘潭移动 网友 云居
WOW ,谢谢分享
- 置顶 内蒙古包头移动 网友 不见长安
这个确实不错的软件
- 置顶 内蒙古呼和浩特电信 网友 妄想徒手摘星
小白路过来学习
最新专题
更多>最新更新
更多>热门标签
软件排行榜
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10