类型:编程工具
语言:简体中文
更新:2020-03-12 10:21:15.000
大小:299.01 MB
平台:Win All
下载量:67721
- 1[编程工具]Gitee码云官方下载 v2.29.2 高校版
- 2[编程工具]visual studio2013~2019全系列离线版下载 免安装网盘资源
- 3[编程工具]Notepad2中文电脑版下载 v4.21.1 免费版
- 4[编程工具]VisualCppRedist(VC运行库安装工具) v1.0 免费版
- 5[编程工具]Vue Devtools(vue调试工具)插件下载 附使用教程 最新版
- 6[编程工具]amis前端代码框架下载 v1.1.1 官方版
- 7[编程工具]QOwnNotes开源免费下载 v21.1.8 中文版
- 8[编程工具]Kittenblock(机器人编程)中文版软件下载 v1.8.6 电脑版
- 9[编程工具]eFrameWork网站构建框架 v4.0.2 官方版
- 10[编程工具]JetLinks物联网搭建平台 v1.8.0 官方版
HBuilderX是一款非常有特点的代码编程软件,它能帮助用户更好的编辑代码和进行相关的工作,软件体积小巧,启动秒开,默认包包含优秀的字处理能力,具有很多其他软件不具备的高效字处理模型。

HBuilderX是一款高效的极客软件,它的语言处理功能非常强大,还提供更高效的通用文本处理能力,软件拥有极速启动、多标签、热退出、各种快捷键操作,给了你充足的理由升级记事本工具。
【软件特点】
1、轻巧
仅10M的绿色发行包
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
3、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
本自述文件就是漂亮的markdown文档,这是技术人员才能独享的美:)
HX为md强化了Emmet、智能回车、智能缩进、智能双击,拥有顶尖的markdown编写体验。
点【菜单帮助-markdown语法示例】,可快速掌握md及HX的强化技巧!
## 扩展性
HX支持java插件、nodejs插件(需本机安装java及node环境),通过外部命令,可以方便的调用各种命令行组件。不管是git、svn还是前端编译,都可以通过配置外部命令调用,并设置快捷键。
## HX与HBuilder的关系
HX是全新的一个软件,它抛弃了eclipse架构,使用C++为基础架构。
HX目前还不能完全替代HBuilder。但在markdown记事的场景下,是最佳的记事本升级工具。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
【使用方法】
HBuilderX - 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
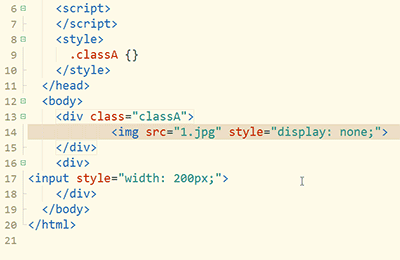
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

反包围
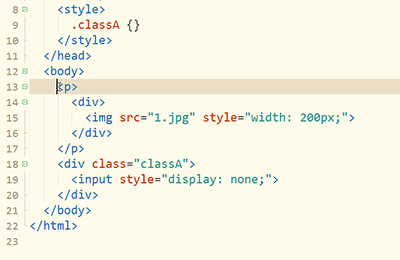
上面讲到包围,也自然有反包围。
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
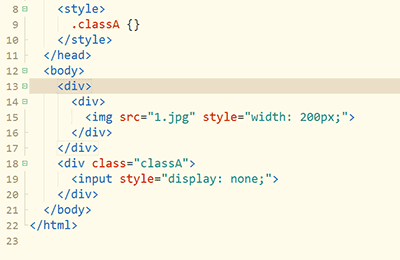
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
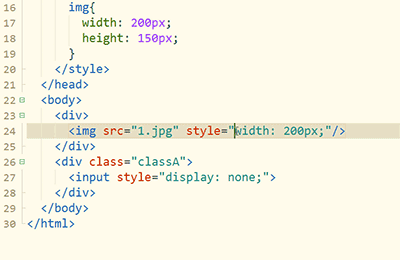
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。

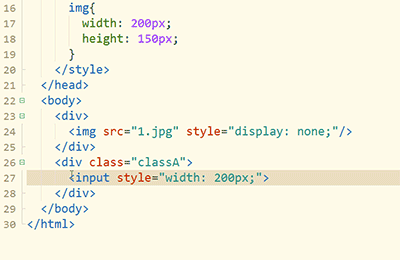
如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

【更新日志】
2.6.1.20200226
【uni-app插件】
App-iOS平台 修复 非 v3 编译模式真机运行时提示框架版本不一致的Bug
HBuilderX编程软件 v2.6.1.20200226 官方版其他版本
用户评论
最新评论
- 置顶 河北承德电信 网友 敷衍
好东西值得分享
- 置顶 山东菏泽联通 网友 星星少女?
凡事要乘早
- 置顶 甘肃定西电信 网友 东风寄千愁
谢谢小编大大分享,支持一下。。。
- 置顶 河南开封电信 网友 等过春秋
这软件好用,奥力给
- 置顶 云南保山联通 网友 一米阳光°几度温暖
成功下载&成功使用


 Notepad++(代码编辑器)下载 v7.9.5 官方中文版
Notepad++(代码编辑器)下载 v7.9.5 官方中文版 蓝鸟中文编程官方电脑版下载 v3.4.1 最新版
蓝鸟中文编程官方电脑版下载 v3.4.1 最新版 aardio最新官方版下载 v32.14.1 正式版
aardio最新官方版下载 v32.14.1 正式版 Site Designer官方版免费下载 v4.0.3285 电脑版
Site Designer官方版免费下载 v4.0.3285 电脑版 Visual C++中文版下载 v6.0 企业版
Visual C++中文版下载 v6.0 企业版 三菱PLC编程软件下载 v8.86 官方正式版
三菱PLC编程软件下载 v8.86 官方正式版 Microsoft .NET Framework中文版官方下载 v4.5.5 纯净版
Microsoft .NET Framework中文版官方下载 v4.5.5 纯净版 Python编程中文版下载 v3.9.2 最新版
Python编程中文版下载 v3.9.2 最新版 一鹤快手编程软件中文版下载 v32.9.1 绿色免费版
一鹤快手编程软件中文版下载 v32.9.1 绿色免费版 Notepad++代码编辑器 v8.1.9.2 绿色专业版
Notepad++代码编辑器 v8.1.9.2 绿色专业版 Matlab官方下载 v2021 最新版
Matlab官方下载 v2021 最新版 Sublime Text文本编辑器 v4.0.0.4113 高级版
Sublime Text文本编辑器 v4.0.0.4113 高级版 UltraEdit官方下载 v28.20 最新版
UltraEdit官方下载 v28.20 最新版 Dev C++(C++开发工具) v6.5 永久免费版
Dev C++(C++开发工具) v6.5 永久免费版 Notepad++免费下载 v8.1.4 官方版
Notepad++免费下载 v8.1.4 官方版 Visual Basic v6.0企业版中文版下载 最新版
Visual Basic v6.0企业版中文版下载 最新版 VB(Visual Basic)6.0简体中文版 百度网盘分享 精简完整版
VB(Visual Basic)6.0简体中文版 百度网盘分享 精简完整版 tortoisegit官方中文版下载 v2.11.0.0 最新版
tortoisegit官方中文版下载 v2.11.0.0 最新版 tortoisegit官方客户端下载 v2.11.0.0(支持64位) 中文汉化版
tortoisegit官方客户端下载 v2.11.0.0(支持64位) 中文汉化版 dev c++简体中文版下载 v5.11 最新电脑版
dev c++简体中文版下载 v5.11 最新电脑版 CMake编译工具最新版本下载 附中文手册 官方汉化版
CMake编译工具最新版本下载 附中文手册 官方汉化版 msdn我告诉你win11系统下载 v21996.1 官方专业版
msdn我告诉你win11系统下载 v21996.1 官方专业版 linux mint 20桌面系统下载 v20.1 最新中文版
linux mint 20桌面系统下载 v20.1 最新中文版 猿编程幼儿班电脑版2021最新下载 v3.1.1.74 免费版
猿编程幼儿班电脑版2021最新下载 v3.1.1.74 免费版 elementui最新版下载 v3.0 官方中文版
elementui最新版下载 v3.0 官方中文版 jdk1.7免安装版下载 支持32位/64位 官方稳定版
jdk1.7免安装版下载 支持32位/64位 官方稳定版 Python编程工具PC下载 2021 官方最新版
Python编程工具PC下载 2021 官方最新版 Java jdk官方安装包下载 v8.0 最新64位
Java jdk官方安装包下载 v8.0 最新64位 JDK1.8中文版最新下载 百度网盘分享 64位安装包
JDK1.8中文版最新下载 百度网盘分享 64位安装包 net framework简体中文版免费下载 百度网盘资源 完全版
net framework简体中文版免费下载 百度网盘资源 完全版 Google Web Designer官方离线版下载 v7.2.0 中文版
Google Web Designer官方离线版下载 v7.2.0 中文版 mPython编程软件64位免费版下载 v0.5.4 官方版
mPython编程软件64位免费版下载 v0.5.4 官方版 NetBeans IDE官方电脑版下载 v9.0 最新版
NetBeans IDE官方电脑版下载 v9.0 最新版 node.js最新版本下载 v12.14.1 官方版
node.js最新版本下载 v12.14.1 官方版

 AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版
AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版 android sdk开发工具最新版本下载 v22.6.2 中文版
android sdk开发工具最新版本下载 v22.6.2 中文版 exe易容大师文件修改编辑器中文版下载 v1.2 免费版
exe易容大师文件修改编辑器中文版下载 v1.2 免费版 SX HTML5VIP免费版下载 v2.60 官方版
SX HTML5VIP免费版下载 v2.60 官方版 HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版
HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版 Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版
Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版 Typora官方电脑版下载 v0.9.98 最新版
Typora官方电脑版下载 v0.9.98 最新版 tomcat10最新版本下载 v10.0.0 官方版
tomcat10最新版本下载 v10.0.0 官方版 obsidian软件下载 v0.8.4 中文版
obsidian软件下载 v0.8.4 中文版